Working on Template Websites
Click on a section title to jump down the web-page:
A. Introduction
A. Introduction
1. If you have been given a template website, you already have several sample pages, with sample text and sample media content. The prior instructions are helpful for creating new pages, but you also need to know how to edit existing page content.
B. Overview with sample pages
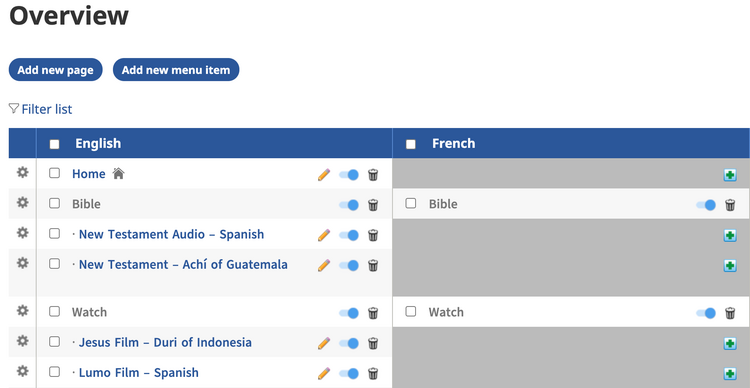
1. Your Overview chart will already contain pages before you start creating new ones.
2. If you added a new Navigation Language to the website, the Overview chart will have a column for that language without page titles.
3. Each of these pages (in all Navigation Languages) must be edited, as they contain meaningless text and media items that are not relevant to your website.
C. Edit an existing page
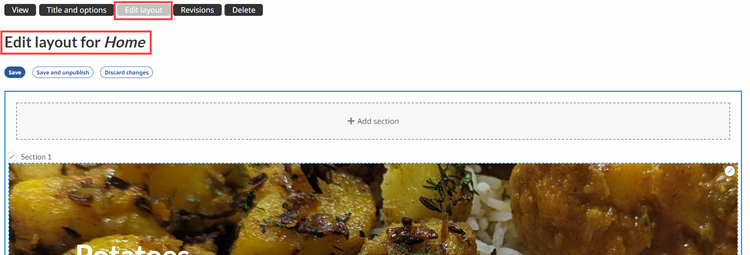
1. Click on the pencil icon on the row and language of the page you want to edit.
Let’s take the Home page as an example.
2. The Layout Editor screen opens.
3. If needed, scroll down the screen to find the content you want to edit.
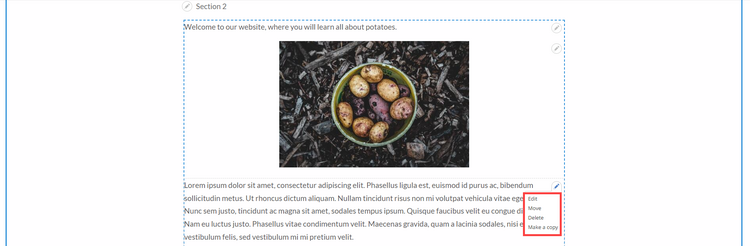
4. Click on the small pencil icon in the upper right corner of the content block.
5. To delete the content block, click on the option Delete.
a) A sidebar opens on the right, asking you to confirm your choice.
6. To edit the content block, click on the option Edit.
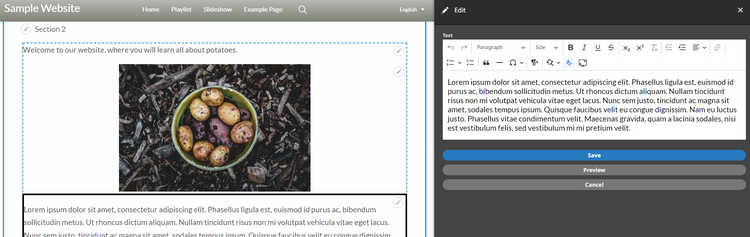
7. A sidebar opens on the right to allow you to edit the block content. This sidebar will vary in appearance and function, depending on the type of content.
In our example, we are editing a text block, so the text editor sidebar appears.
8. Edit the block content as desired.
9. Click on the Save button in the sidebar to save changes to the content block.
10. You may add new page sections or content blocks – or delete existing ones – whenever you are working on the Layout Editor screen.
11. You may edit an existing section and change how it appears on the website page.
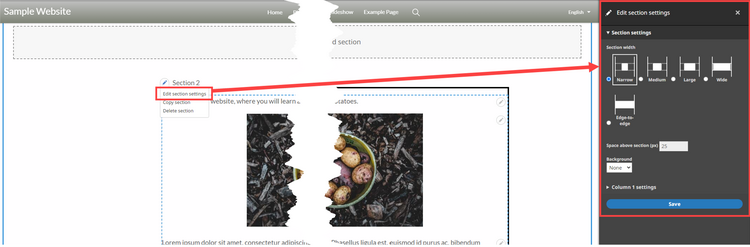
a) Click on the pencil icon on the left next to the title of the section you want to edit and choose Edit section settings.
b) A sidebar opens to the right.
c) You may choose the relative width of the section on the visible page.
d) You may specify Space above section in pixels. This adds separation on the page from the section above (if there is one).
e) You may choose whether the whole section has a colored background (from a limited selection within the color scheme) or an image as a background.
f) For multicolumn sections, you may select different background colors for each column, and you may specify the relative width of each column in percentages.
g) Once you are finished, click the Save button.
11. Click on the Save button on the main Layout Editor screen to save changes to the page.
12. Some of the sample pages on your template website may contain advanced content; a later chapter will explain how to manage those pages.