Page Content – Other
Click on a section title to jump down the web-page:
A. Introduction
1. In Chapter 6, you learned some basic ways to add content to a web page.
2. In this chapter, you will learn about several other types of content you may insert on a page.
3. These elements are “block content”; you may insert them in any area of a section layout.
B. PDF file
1. A PDF content block presents a single PDF file in a frame that allows the website visitor to navigate through the document, print it, or download it.
2. PDF files look and function best in a single-column section.
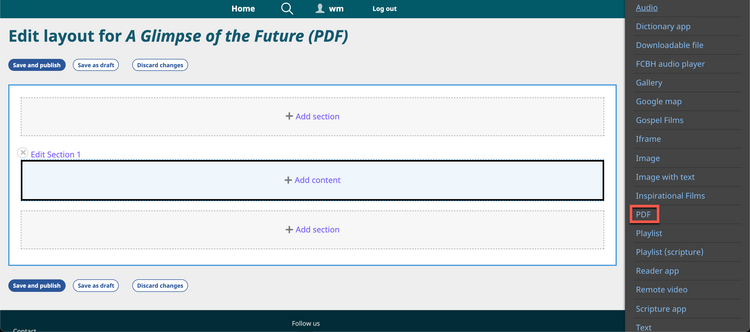
3. Select the Content block to which you want to add a PDF document by clicking on a + Add content link.
4. A sidebar opens, displaying the types of block content.
5. Click on the option PDF.
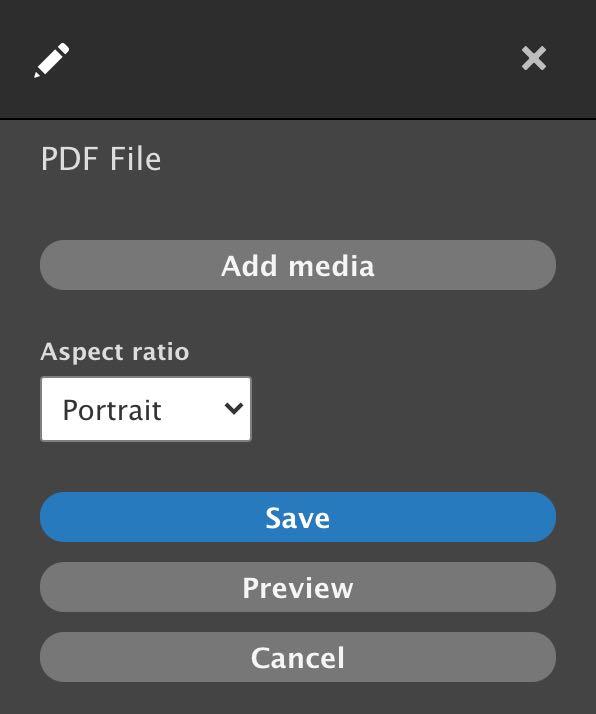
6. A new sidebar opens with features to select and configure a PDF file.
7. Click on the Add media button.
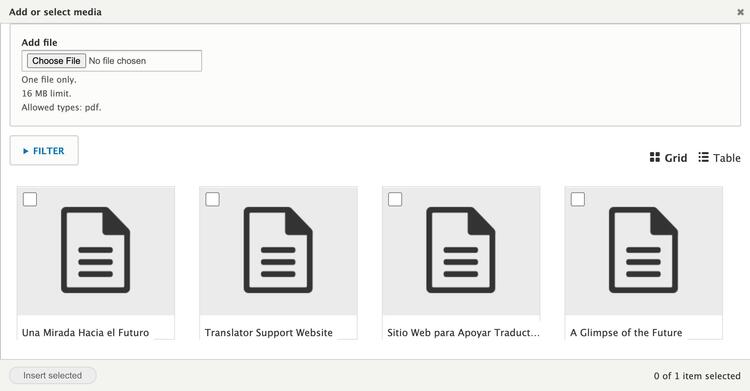
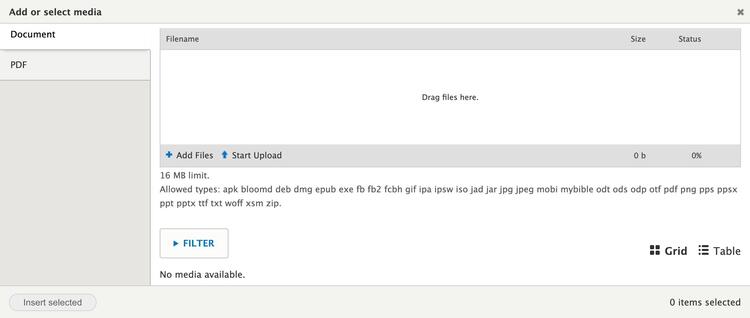
a) The Add or select media working box opens.
b) You may use the upper section of the working box to select a PDF file from your computer.
c) If you have already uploaded PDF files to your website, they will appear in the lower section of the working box.
d) Select a file by clicking on the square in the upper left corner of the file thumbnail.
1) You may only select one file per viewer frame.
e) Click on the Insert selected button at bottom left of the working box.
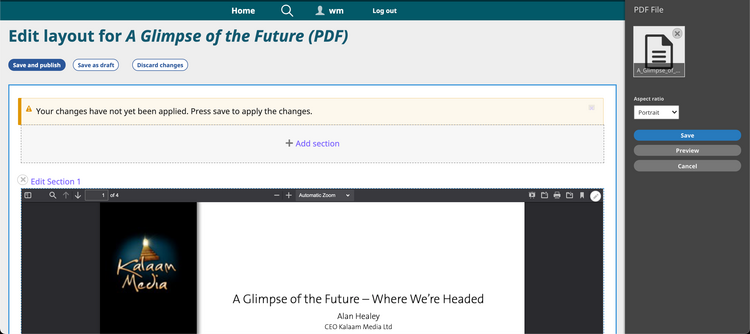
f) The PDF now appears in both the layout panel on the left and in the sidebar on the right.
8. Click on the drop-down list Aspect ratio and select the desired option (portrait, landscape, square, 4:3, 3:2, 16:9).
9. Click on the Save button at the bottom of the sidebar.
10. Click on the Save button on the Layout Editor screen.
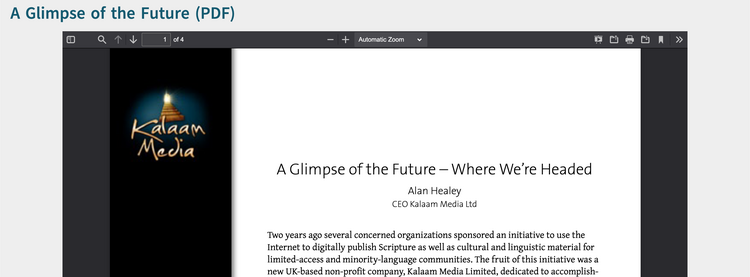
11. Your work appears on a preview of the page.
12. PDF viewer frame controls:
a) Search for key words with the magnifying glass at the top left.
b) Use the up and down arrows at the upper left to navigate forward and back through the document.
c) Use + and – and the Zoom drop-down list at the top middle to zoom in and out.
d) Icons at the top right allow you to download or print the document.
C. PDF library
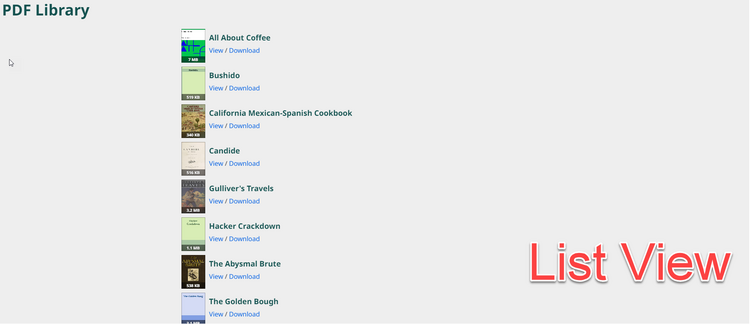
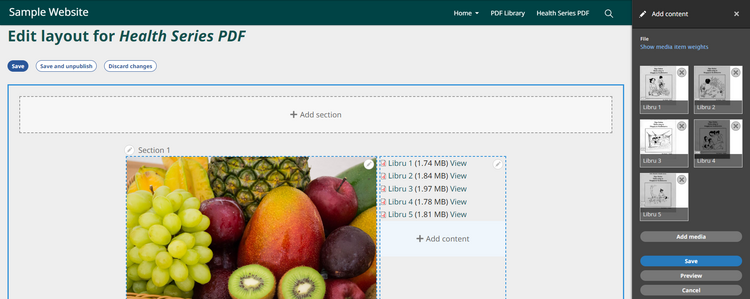
1. A PDF library provides the website manager an attractive way to present a collection of PDF files. The first page of each PDF is converted into a thumbnail image for ease of navigation and selection for the website visitor.
2. Select the Content block to which you want to add a PDF library by clicking on a + Add content link.
3. A sidebar opens, displaying the types of block content.
4. Click on the option PDF library.
5. A new sidebar opens with features to select the PDF files and to configure the library.
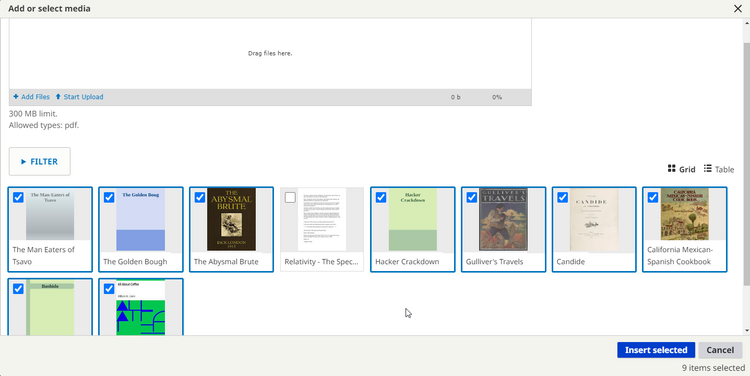
6. Click on the Add media button. The Add or select media working box opens.
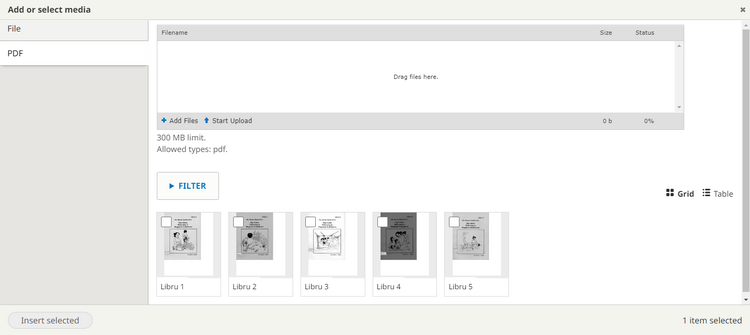
a) You may use the upper section of the working box to select PDF files from your computer.
b) If you have already uploaded PDF files to your website, they will appear in the lower section of the working box.
c) Select the files by clicking on the square in the upper left corner of the file thumbnail.
d) Click on the Insert selected button at bottom left of the working box.
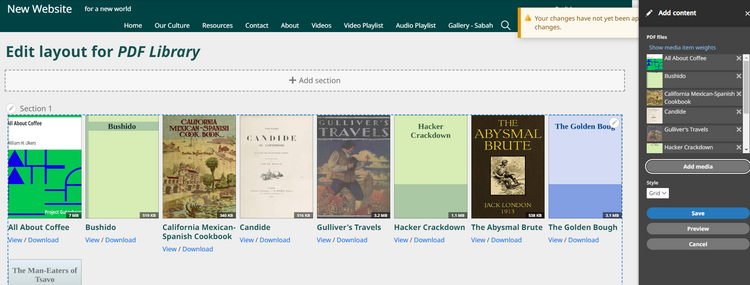
e) The PDFs now appear in both the layout panel on the left and in the sidebar on the right.
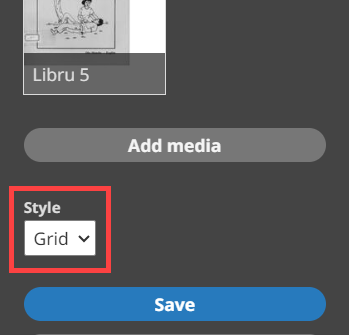
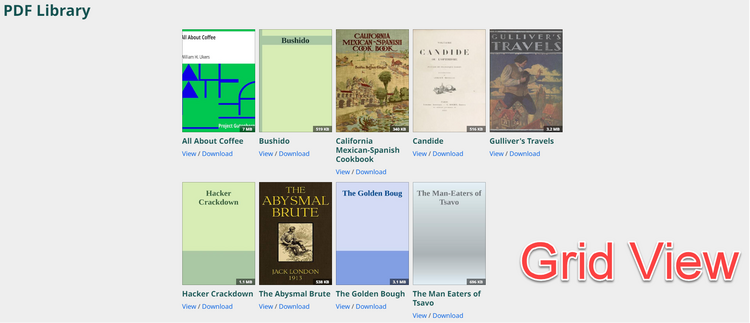
7. Click on the drop-down list Style and choose between Grid and List. You can preview each before you confirm in the next step.
8. Click on the Save button at the bottom of the sidebar.
9. Click on the Save button on the Layout Editor screen.
10. Your work appears on a preview of the page.
D. Button
A button is a simple way to encourage website visitors to click and visit other parts of your website.
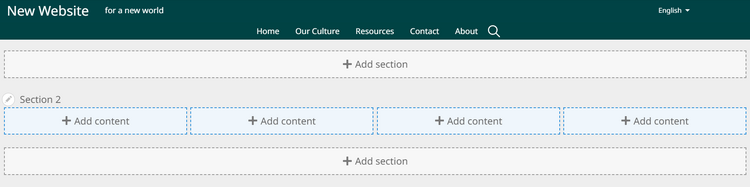
1. Create the section where you want to place your button(s). Click + Add content.
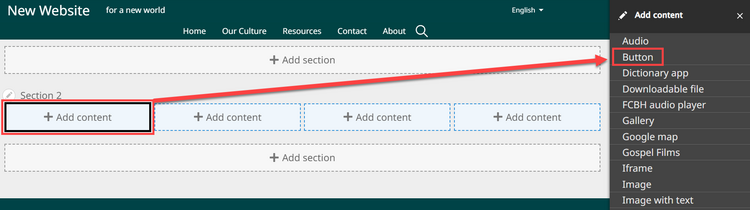
2. The sidebar opens, displaying the types of block content. Select Button.
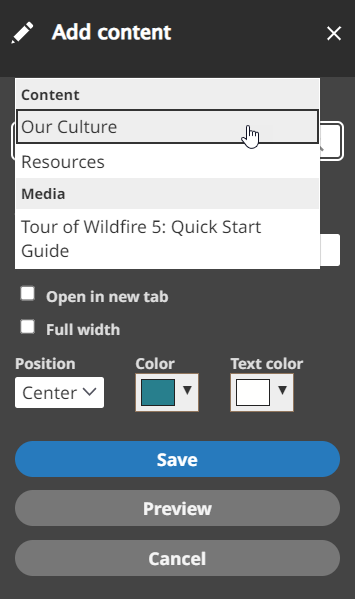
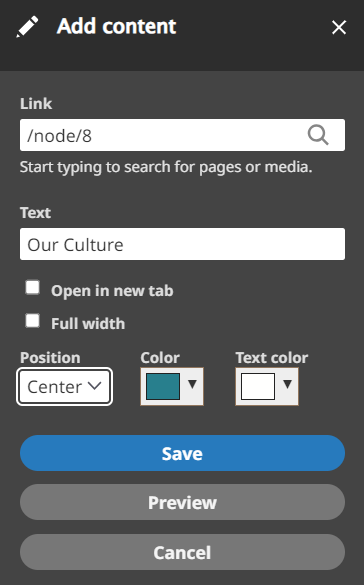
3. In the Link field, start typing the name of the page or media you want to link to. Notice that pages are listed under the heading Content, while media items are listed under the heading Media. Click on the name of the one you want.
3. Choose your preferences for the other button settings.
a) In the Text field, type what you want the button text to be. The name of the page or media is loaded by default.
b) Click the box next to Open in new tab if you want the page or media to open in a new tab.
c) Click the box next to Full width if you want the button to fill the column from left to right.
d) Choose whether you want the button to align to the left, center or right of the column.
e) Choose the color of the button and the color of the button text.
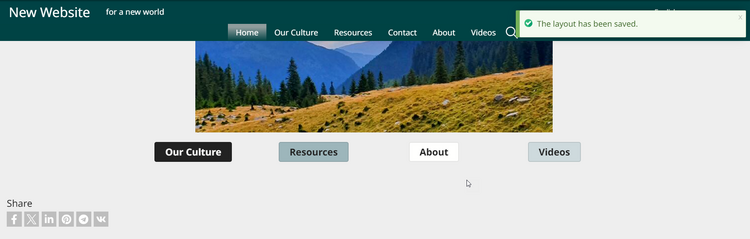
3. Click the Save button, and then again to save the page. You can now see and test your buttons.
E. Playlist (Scripture)
1. In earlier chapters, you learned how to create a playlist of either audio or video files, but you could not mix them.
2. You may create a playlist with mixed media items by utilizing the Scripture reference feature.
3. You must first assign Scripture references to all the media items you plan to include on the playlist.
a) Scripture references may only be assigned to audio and video items.
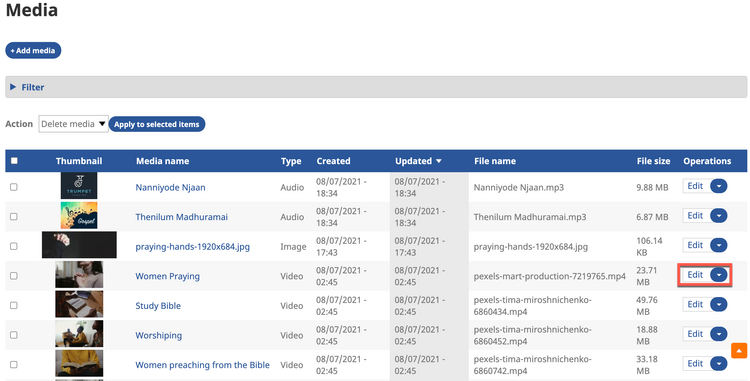
b) In the Media Library (list mode), click on Edit for the item you wish to modify.
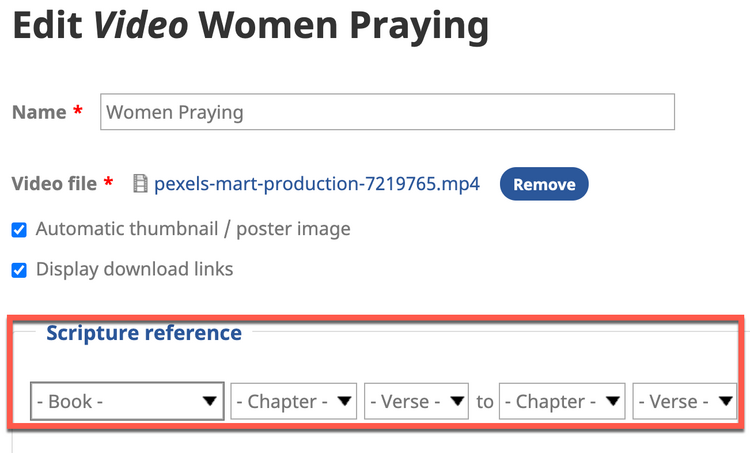
c) On the Edit screen, use the drop-down lists to enter a Scripture reference.
1) As a minimum, select a book of the Bible.
2) You may also select the beginning chapter and verse and ending chapter and verse.
d) Click on the Save button at the bottom left of the screen.
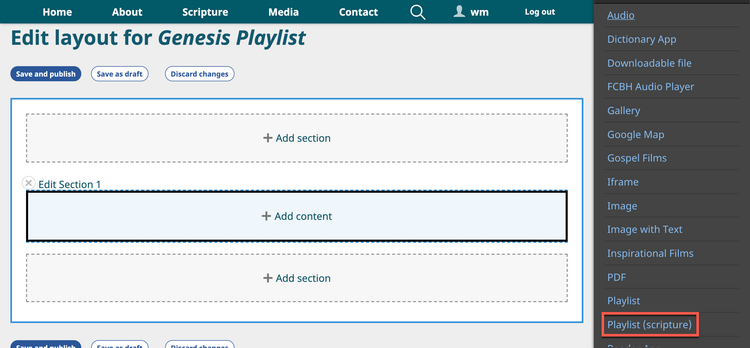
4. Select the Content block to which you want to add a Scripture Playlist by clicking on a + Add content link.
5. A sidebar opens, displaying the types of block content.
6. Click on the option Playlist (scripture).
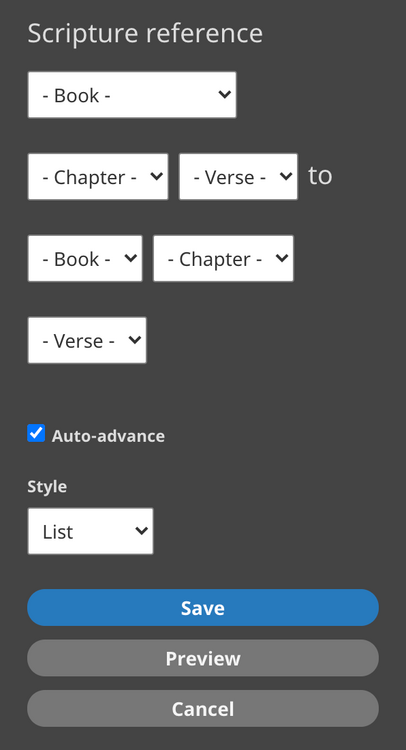
7. A new sidebar opens with features to specify the Scripture references for the playlist.
8. Use the drop-down lists to enter the desired Scripture references for the playlist.
a) As a minimum, select one Bible book.
b) You may also select the beginning chapter and verse and ending chapter and verse, and you may begin in one book and end in a later book.
9. The auto-advance function is checked by default. Uncheck it if you do not want the player to auto-advance from one item to the next.
10. Choose a display style from the drop-down list.
a) List – Places list of items at the right side of the viewer frame
b) Grid – Places list of items below the viewer frame
c) Compact – Use only for playlists with no video items
11. Click on the Save button at the bottom of the sidebar.
12. Click on the Save button on the Layout Editor screen.
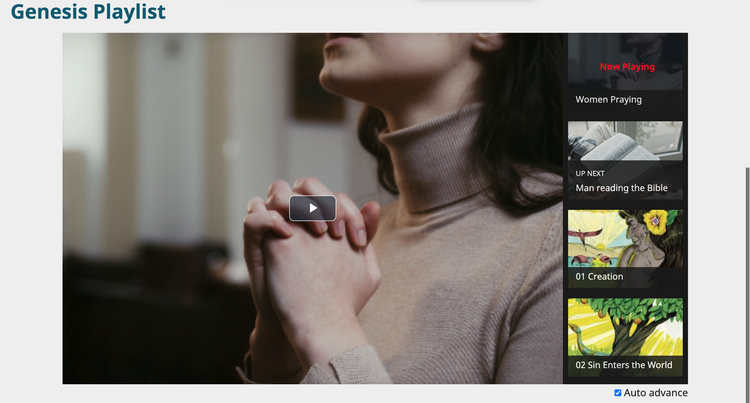
13. Your work appears on a preview of the page.
F. Downloadable file
1. While many of the content blocks already described include a feature to download their content, you may want to create a Downloads list on a page to offer your website visitors an easy way to find especially useful files like documents, applications, or programs.
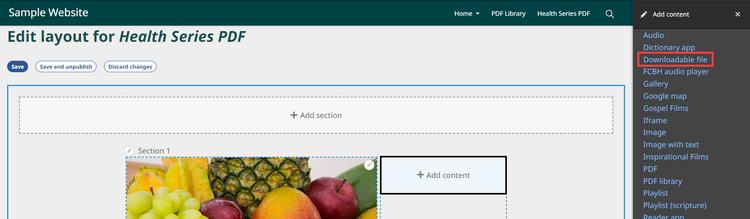
2. Select the Content block to which you want to add a Downloads list by clicking on a + Add content link.
3. A sidebar opens, displaying the types of block content.
4. Click on the option Downloadable file.
5. A new sidebar opens with features to select files for the list.
6. Click on the Add media button.
a) The Add or select media working box opens in the default Document mode.
b) You may use the upper section of the working box to select files from your computer.
c) If you have already uploaded relevant document files to your website, they will appear in the lower section of the working box.
d) Click on PDF at the upper left to change to PDF mode.
e) Again, you may use the upper section of the working box to select PDF files from your computer.
f) If you have already uploaded PDF files to your website, they will appear in the lower section of the working box.
g) Select files for the downloads list by clicking on the square in the upper left corner of the thumbnails.
h) Click on the Insert selected button at bottom left of the working box.
i) The file list now appears in both the layout panel on the left and in the sidebar on the right.
7. Click on the Save button at the bottom of the sidebar.
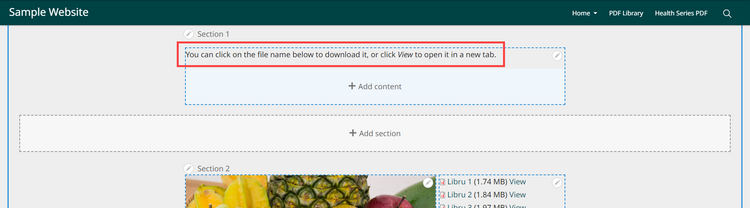
8. We recommend including a Text content block on the page with brief instructions for the Downloads list.
9. Click on the Save button on the Layout Editor screen.
10. Your work appears on a preview of the page.
G. Iframe
1. Your Digital Publishing Manager or workshop facilitator will need to help you prepare your website for using an iframe.
2. To publish a YouTube playlist in an iframe, see Section F.
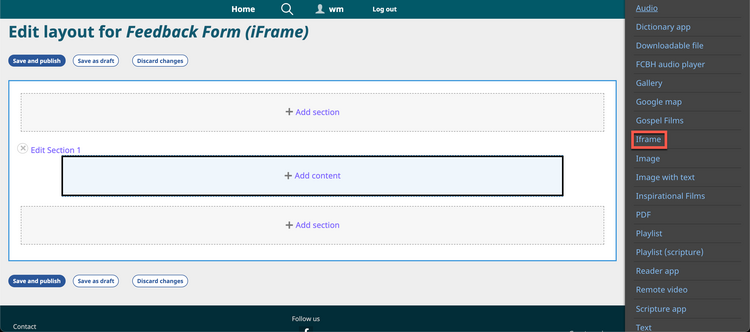
3. Select the Content block to which you want to add an iframe by clicking on a + Add content link.
4. A sidebar opens, displaying the types of block content.
5. Click on the option Iframe.
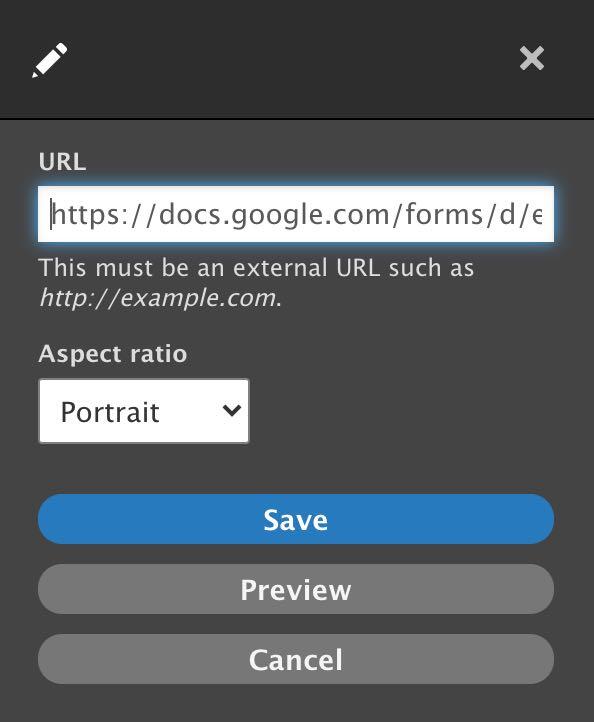
6. A new sidebar opens with features to specify the desired iframe.
7. In the space titled URL, enter the desired URL.
a) The URL will not be accepted if your Digital Publishing Manager has not previously configured the website.
8. Click on the drop-down list Aspect ratio and select the desired option (portrait, landscape, square, 4:3, 3:2, 16:9).
9. Click on the Save button at the bottom of the sidebar.
10. The sidebar disappears, and the iframe is displayed on the layout editor screen.
11. Click on the Save button on the Layout Editor screen.
12. Your work appears on a preview of the page.
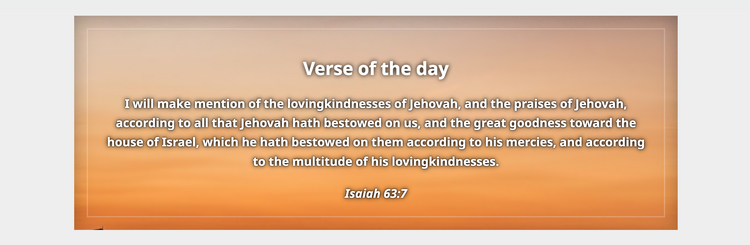
H. Verse of the Day
1. A Verse of the Day content block allows you to configure a section of a website page to show website visitors a Bible verse
a) The language of the verse (and version of the Bible) changes for each Navigation Language.
b) The verse automatically changes every day.
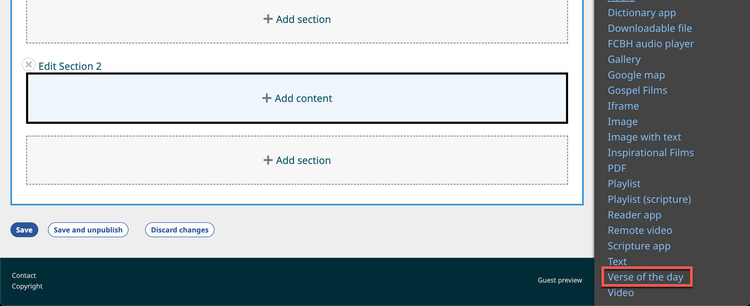
2. Select the Content block to which you want to add Verse of the Day by clicking on a + Add content link.
3. A sidebar opens, displaying the types of block content.
4. Click on the option Verse of the day.
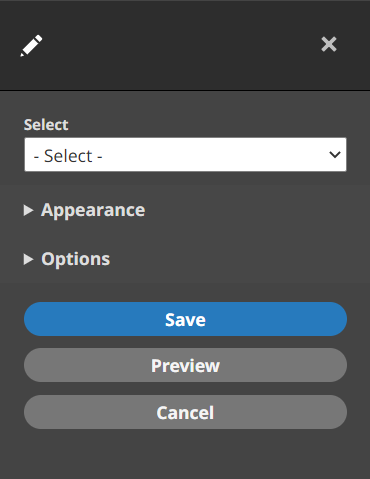
5. A new sidebar opens with features to configure the Verse of the Day block.
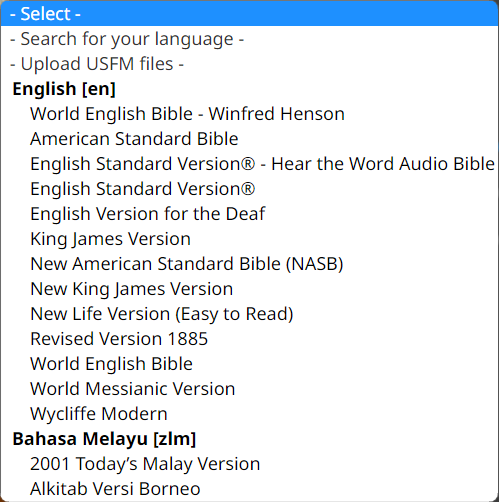
6. Click on the drop-down list titled - Select - and choose a version of the Bible to display. You have three options for what language to display:
a) Navigation language: Choose from a version of one of the navigation languages of the website.
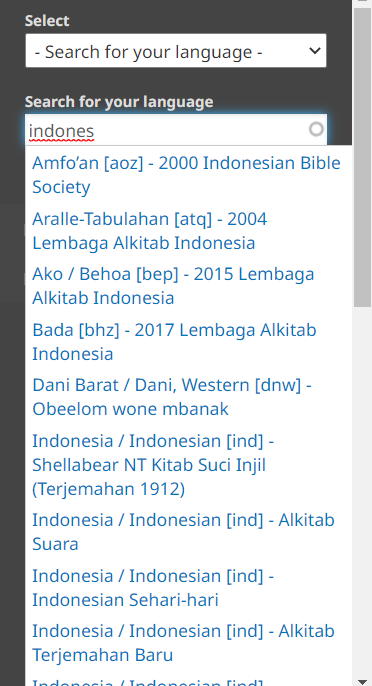
b) Search for another language: Select Search for your language from the drop-down list. In the next box, start typing the language name or Ethnologue code. A list of matches will appear, from which you may choose.
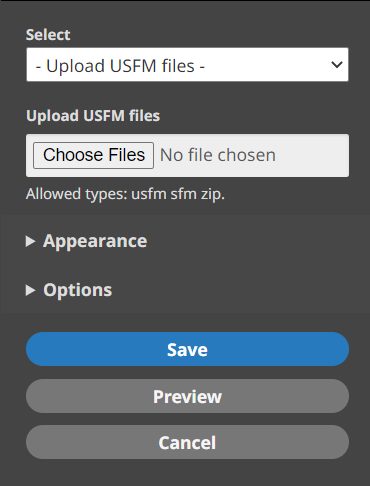
c) Upload USFM file(s): Select Upload USFM files from the drop-down list. In the next box, click the Choose files button and find the files for the consultant-checked books you want to use as the source for the Verse of the Day feature. You may choose .usfm, .sfm or .zip file types.
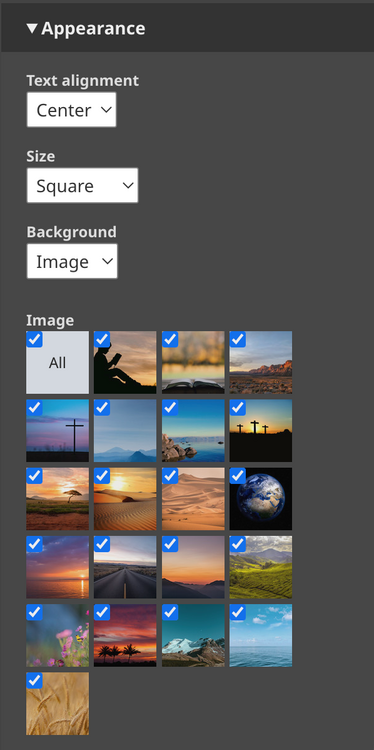
7. Click on the title Appearance to open that section of the sidebar.
a) Text alignment: Center, left, or right
b) Size: Square, portrait, or fit to text
c) Background
(1) Image – Select all or some of the preinstalled images below. (You are not able to use your own images for this content block.)
(2) Color – Select from pre-chosen colors compatible with your color scheme
(3) Border – Select from preinstalled border patterns
(4) None
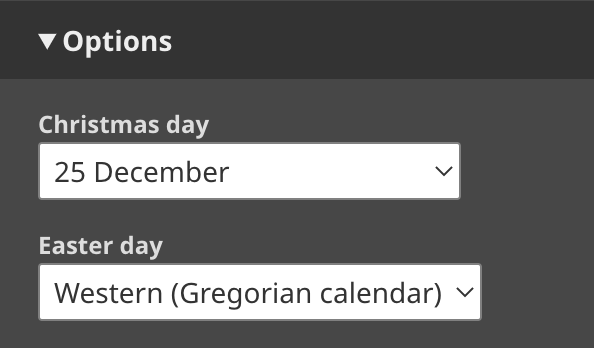
8. Click on the title Options to open that section of the sidebar.
a) Christmas day: Choose the appropriate day for your setting, or None.
b) Easter day: Choose which calendar to use, or None.
9. Click on the Save button at the bottom of the sidebar.
10. Click on the Save button on the Layout Editor screen.
11. Your work appears on a preview of the page.
1. While the section settings allow you to create space between sections, the separator is a content type that allows you to create space between two content blocks. The separator can be merely a block of empty space, or it can be a line.
2. Click on the + Add Content link and select Separator. A sidebar opens, displaying the options.

3. Choose the amount of space you want to be created with the separator, and what type of line you want, if any. Click the Save button to save your settings, and then click the Save button again to save the page.