The Wildfire Menu
Click on a section title to jump down the web-page:
I. Alternate sub-menu position
A. Introduction
1. Let’s look more closely at the two-row Wildfire Menu. This is the top-most menu of system functions.
1. Note: This menu item does not appear if you are already seeing the website in View mode.
2. A preview of the website appears with the page showing that was last viewed.
3. You may navigate around the website in this preview mode.
4. From the preview screen, you may return to any part of the Wildfire system via the Wildfire Menu.
C. Setup
Click on menu item Setup to enter background data and make basic choices about the website.
There are five sub-menu items.
1. Initial setup – This returns you to the Initial Setup Guide (see Chapter 3).
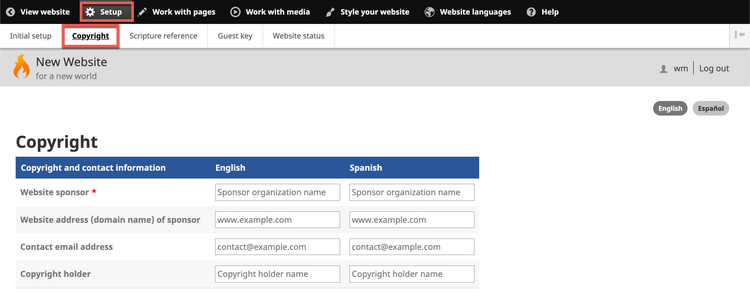
2. Copyright – Enter various details about the ownership of the website and its contents.
These details will be displayed to the public on the Contact page.
It is necessary to fill in this information prior to launching the website.
a) Website sponsor (required) – Enter the name of the sponsoring organization or sponsoring person.
This is not Kalaam Media. If you are not sure who your sponsoring organization is, ask your Digital Publishing Manager or workshop facilitator for help.
b) Website address (domain name) of sponsor – The website sponsor may have another website of their own. If so, that domain name can go here.
c) Contact email address – This could be an email address for the sponsoring organization or an email address for the Website Manager. The email address could be your own or one supplied by Kalaam Media related to the website domain name. (For information about an email address supplied by Kalaam Media, ask your Digital Publishing Manager.)
d) Copyright holder – This gives the name of the copyright holder for most of the materials on the website.
e) Message translation – Translate each of the short phrases into the Navigation Languages of the website, following the instructions on the screen.
f) Other information – Enter information about media items on the website whose copyright is owned by others not covered by previous statements.
1) It is very important to properly acknowledge the copyright holder (owner) of all materials published on a website.
2) Write this information in each Navigation Language by clicking on the language selector links at the left.
g) Click on the Save button at the bottom left of the screen.
3. Scripture reference
a) Information only – no action is needed on this screen.
4. Guest key
You may issue temporary access to a guest to preview your website before it is publicly launched – for example, to allow your director to audit the website or to allow a copyright holder to see how his material is presented on the website.
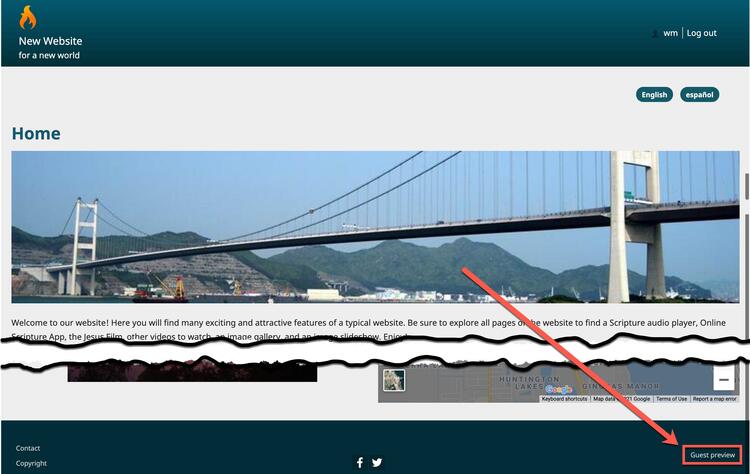
a) Open in preview mode the web page where you want the guest to first see the website.
b) Click on the link Guest preview at the lower right of the preview screen.
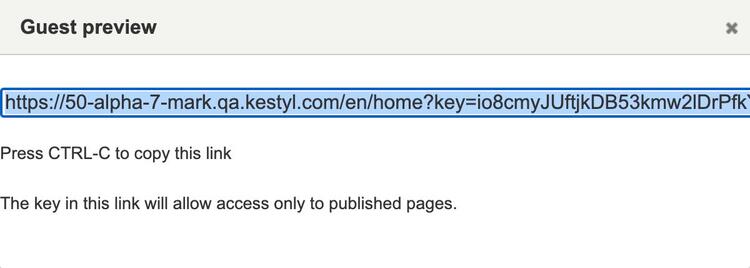
c) A pop-up window opens, showing a highlighted URL.
d) Press CTRL-C on your keyboard to copy the URL.
e) Click on the X at the upper right to close the pop-up window.
f) Write an email to the guest to invite him or her to preview the website.
g) In the body of the email, press CTRL-V to paste the URL that you copied above. The URL will allow the guest to preview the website without having to log in, as long as the current Guest key is unchanged.
h) The Guest key may be changed via the Wildfire menu.
This allows you to deactivate previously-sent Guest keys.
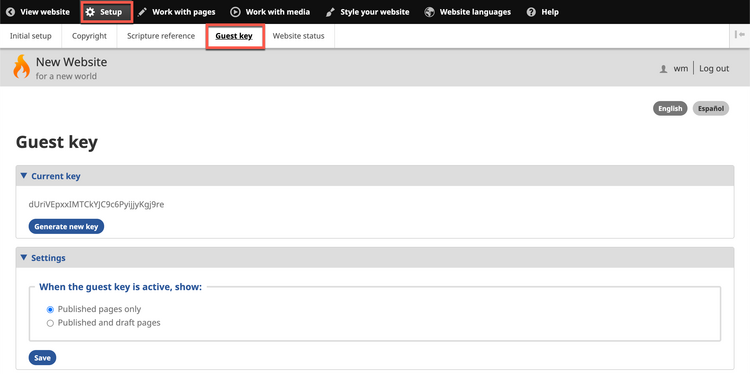
1) On the Wildfire menu, click on menu item Setup, then click on sub-menu item Guest key.
2) Click on the button Generate new key.
When this is done, any Guest preview invitations that were previously issued will no longer work.
3) Select whether you want the guest(s) to see only published pages or both published and draft pages.4) Click on the Save button at the bottom left.
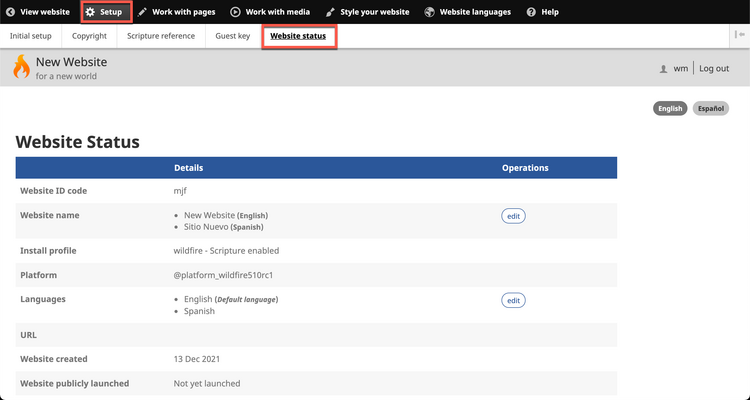
5. Website status
a) This screen gives you the “vital statistics” of the website at a single location, along with several short-cut links to other parts of the Wildfire admin interface.
D. Work with pages
Click on menu item Work with pages to edit existing website pages, add new pages, and to change the website menu.
There are three sub-menu items.
1. Overview – See Chapter 8
2. Arrange menu links – See Chapter 8, Section C
3. Add page – See Chapter 6
E. Work with media
Click on menu item Work with media to upload files and prepare them for use on the website.
There are two sub-menu items.
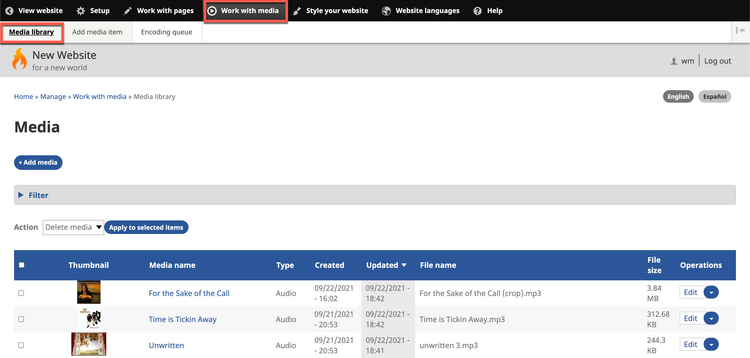
1. Media library – Lists all files that have been uploaded for use on your website
a) Media refers to all files uploaded to the website for publication or use on a page:
1) Content for listening (audio files)
2) Content for watching (video files)
3) Content for reading (in any format)
4) Images (photos and other graphics)
5) Apps
6) Other file types
b) If you are just creating your website for the first time, you will either have no items in the Media Library, or you will have sample items that most likely should not be left on your website when ready to launch.
c) We will give full instructions about the Media Library in Chapter 5.
F. Style your website
Click on menu item Style your website to select or change various appearance elements of the website.
There are eight sub-menu items.
Many of these sub-menu items are dealt with in detail in the Initial Setup Guide in Chapter 3, as noted below.
1. Select a theme – See Chapter 3, Section F.
2. Color – See Chapter 3, Section G.
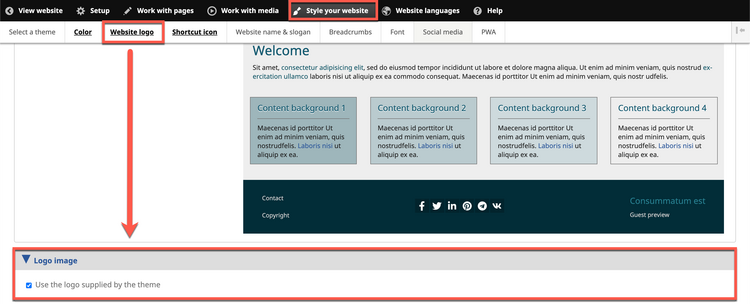
3. Website logo - This is on the lower section of the Theme settings screen, below the Color section.
a) The website logo appears in the banner section of the website.
b) Please uncheck the box next to Use the logo supplied by the theme, as this is a sample logo.
c) You may supply a different logo by unchecking the box.
1) Choose a logo image already uploaded to the website or upload a new logo image.
2) The logo image should measure approximately 120 pixels wide X 70 pixels high.
3) Accepted file types: .jpg, .jpeg, .png
d) To not display a logo at all, uncheck the box but do not select a new image.
e) Click on the Save configuration button at the bottom left of the screen.
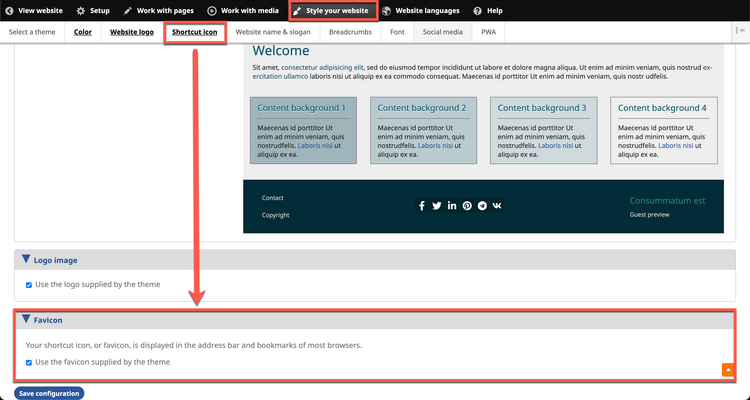
4. Favicon
This is on the lower section of the Theme settings screen, below the Color and Logo image sections.
a) The favicon appears on a browser tab.
b) Please uncheck the box next to Use the favicon supplied by the theme, as this is a sample image.
c) You may supply a different favicon by unchecking the box.
1) Choose an image already uploaded to the website or upload a new image.
2) The image should measure 32 pixels wide X 32 pixels high.
3) Accepted file types: .ico, .png
d) To not display a favicon at all, uncheck the box but do not select a new image.
e) Click on the Save configuration button at the bottom left of the screen.
5. Website name & slogan – See Chapter 3, Section J.
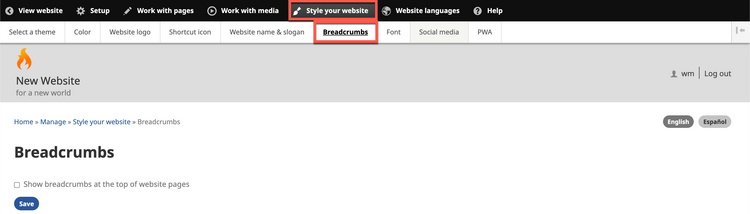
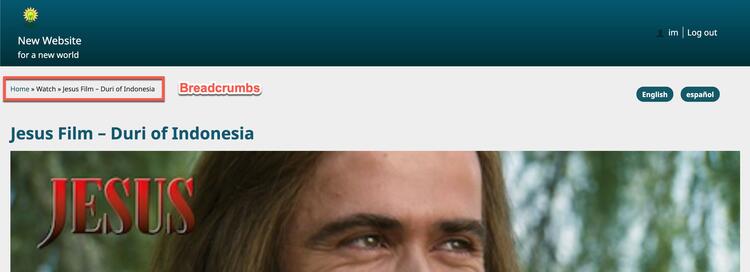
6. Breadcrumbs
a) Check the box to show the website menu path (“breadcrumbs”) on each page above the page title.
b) Uncheck the box to hide the breadcrumbs.
c) Click on the Save button.
7. Font
a) For basic instructions about font selection, see Chapter 3, Sections H and I.
b) Font selection may be set as language-specific. This is helpful if one or more of your Navigation Languages needs to be displayed in a distinct font, while others do not.
c) Scroll all the way to the bottom of the Font screen, then click on the link Advanced settings.
1) The screen section expands, and the default setting indicates that the current font selection is language-neutral.
2) To change this, click to select the option Make font selection language-specific.
3) Click on the Save button.
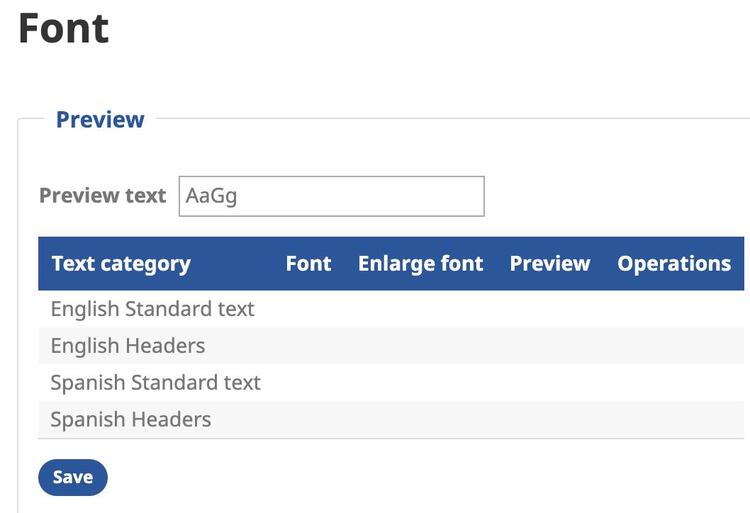
d) The browser display jumps back to the top of the Font screen, where it now shows an expanded Preview area with rows on the chart for Standard text and Headers in each Navigation Language.
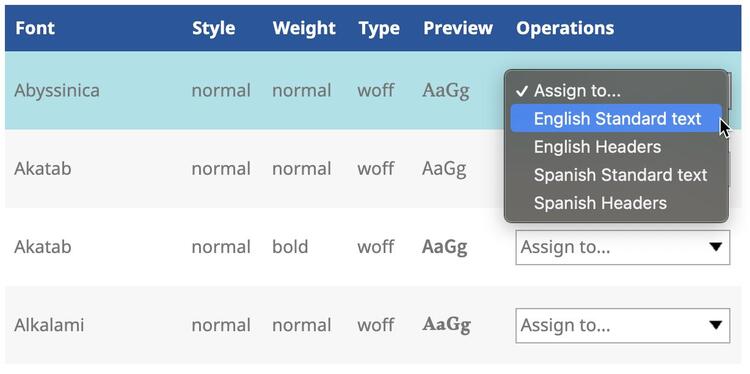
e) To change a font, scroll down to the font selection chart.
1) The drop-down list Assign to… on each row of the font chart now includes a listing for Standard text and Headers in each Navigation Language.
2) If desired, you may choose a different font for each type of text in each Navigation Language.
3) Each time you select a font, click on the Save button at the lower right.
This refreshes the font selection chart and allows you to assign the same font to different languages, if you so desire.
8. Social media
Icons are displayed at the bottom of every page of your website for the social media channels that you select.
There are two categories of social media icons: Share links and Follow links.
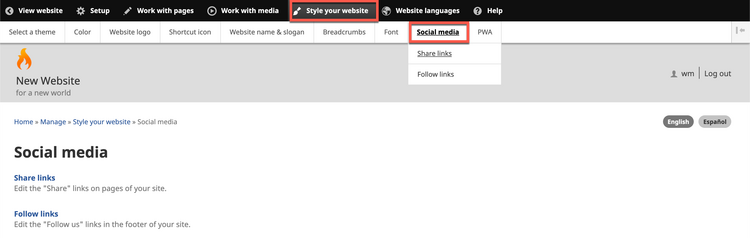
a) On the Wildfire menu, click on Style your website, then click on Social media.
(Note that when you hover over sub-menu item Social media, a drop-down list appears with two sub-sub-menu items. These are the same options as those on the screen Social media. You may click on an option on the drop-down list as a shortcut to that category of social media links.)
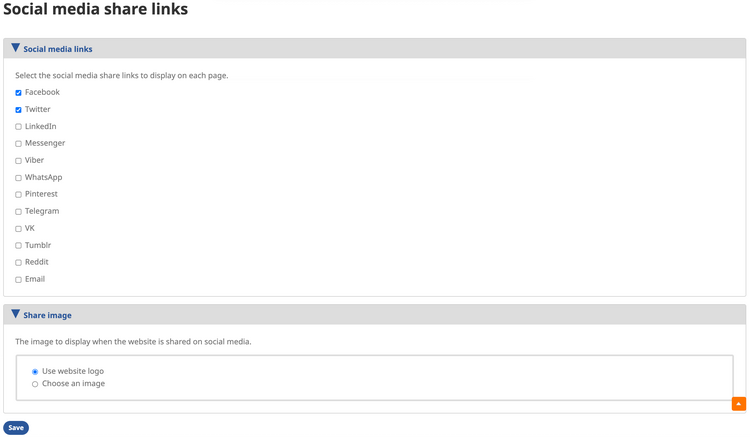
b) Share links
When website visitors click on one of these icons, they are directed to their own account at that social media channel, where they are given the opportunity to post a link to the page on your Kalaam Media website that they have just been viewing.
1) Click on the check boxes to select the social media icons that you wish to display on your website.
2) By default, your website logo image is displayed when a visitor shares one of your pages on his or her social media page.
You may choose another image if you desire.
(a) In the boxed section of the screen titled Share image, select the option Choose an image.
(b) Click on the Add media button.
(c) Choose the desired image either from the files on your computer or the image files already uploaded to the website.
3) Click on the Save button at the bottom left of the screen.
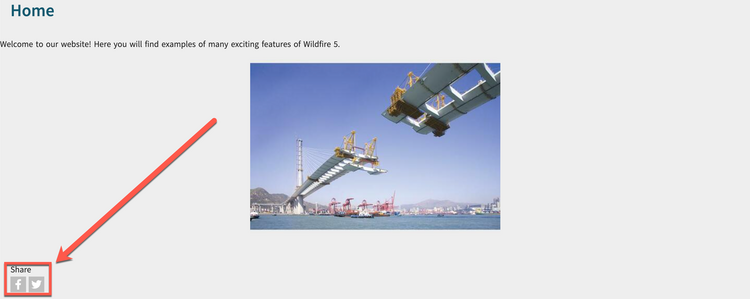
4) For each social media channel selected, a small icon is displayed under the heading Share at the bottom of those pages you select (see Chapter 6, Section B).
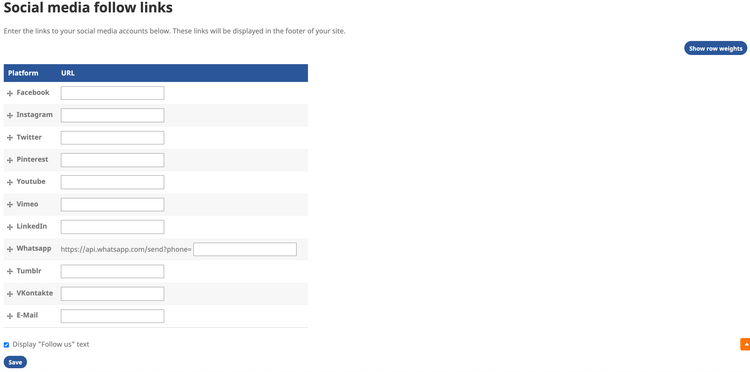
c) Follow links
When website visitors click on one of these icons, they are directed to your account, page, or profile at that social media channel.
1) For each social media follow icon that you wish to display on your website, fill in the appropriate URL to arrive at your account, page, or profile at that channel.
Example: www.facebook.com/myfacebookpage
2) Check (recommended) or uncheck the box at the bottom to display the text Follow us above these icons.
3) Click on the Save button at the bottom left of the screen.
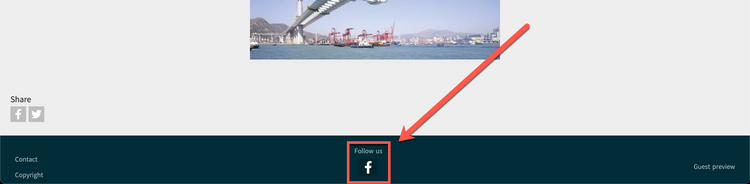
4) For each social media channel selected, a small icon is displayed in the footer section of your website (under the heading Follow us if you chose this setting in step 2 above).
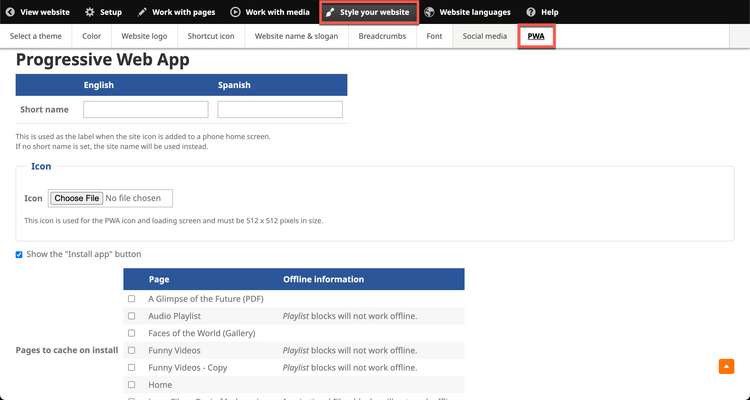
9. PWA
Visitors may download your website as a Progressive Web App (PWA) and view it offline on their own computers.
On this screen, you may select certain features of the PWA file.
a) On the Wildfire menu, click on Style your website, then click on PWA.
b) You may provide a short name for the PWA file in the website Navigation Languages. (The default file name is the website name.)
c) PWA file icon:
1) Leave the box checked to Use the website logo.
2) Uncheck the box to select a different image from your computer.
d) Select whether to show the Install app button to the public.
e) Pages to cache on install: Check all pages that you want the visitor to be able to download.
f) Click on the Save button at the bottom left of the screen.
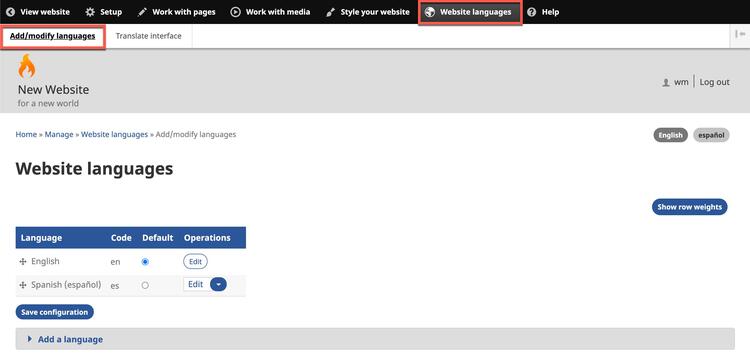
G. Website languages
Click on menu item Website languages to add, edit, or delete Navigation Languages for the website.
There are two sub-menu items.
1. Add/modify languages
a) Most of the actions on this screen are covered in Chapter 3, Sections C-E.
b) To edit a language, click on the link Edit at the right end of the row for that language.
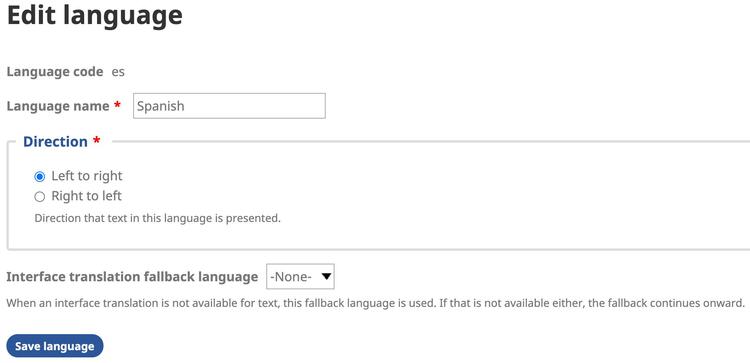
1) The Edit language screen appears.
2) You may change the name of the language if desired.
3) Select or change whether the language is written and read left-to-right or right-to-left.
4) Select the Interface translation fallback language for this language. This is the language that will be used for the Wildfire interface if pieces of the interface are missing in the language itself.
c) To delete a language, click on the drop-down list showing Edit at the right end of the row for that language, then select the option Delete.
2. Translate interface – See Chapter 16. If your website has only English as a language, you will not see this sub-menu item.
H. Help
A comprehensive Help website gives the online version of all Wildfire documentation, along with sample pages and other resources.
Click on the link in the Wildfire menu to visit the Help website, located at 5.wildfirehelp.net.
I. Alternate sub-menu position
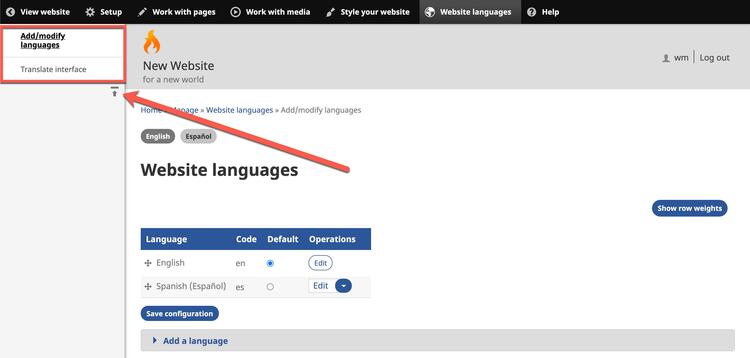
If you prefer, the Wildfire sub-menu may be positioned as a vertical menu on the left side of the screen. (The main Wildfire menu remains a horizontal menu across the top of the screen.)
1. Click on the small icon at the far-right end of the Wildfire sub-menu, as indicated by the red arrow below.
2. The sub-menu is moved to the left side of the screen. The working area of the screen is smaller.
3. Click on the icon at the bottom of the sub-menu (red arrow above) to return the sub-menu to the horizontal orientation at the top of the screen.